
Belki de her zaman ihtiyacınız olan şey WordPress değildir
Bazen yalnızca birkaç sayfa ve iletişim formu yeterlidir. Böyle bir web sitesi için WordPress veya diğer CMS türleri ile birlikte bir veritabanı çalıştırmaya ihtiyacınız da yoktur. Gösteriş ve işlevlere ihtiyacınızın olmadığı durumlarda sadece HTML ve CSS ile inşa edilen minimal bir tema sizin için oldukça kolay ve hızlı bir çözüm olabilir… Bu tür statik bir web sitesini çalıştırmanız baş ağrıtıcı olmaz.
Daha önce web sitesi başlatma tecrübesi olmayan bir kimse bile olsanız temel bir kılavuzdan sonra ilk web sitenizi başlatmış ve aslında web sitelerinin ilk temel yolculuğunu da deneyimlemiş olursunuz. Güçlü ve kurumsal web sitelerinin bir kısmı da statik HTML projeler üzerinden geliştirilirler; bu anlamda da HTML ve CSS bütün web sitelerinin ilk yolculuğudur. Veritabanı ve gelişmiş işlevlerin çalıştırıldığı her web sitesi İçerik Yönetim Sistemi değildir ve bu sitelerin ilk yolculuğu HTML ve CSS’dir. İşaretleme ve Stil dilleri olarak bilinen bu iki bilgisayar dili daha sonra betik ya da web uygulama dilleri ile geliştirilir. Ama format / biçimlendirme dilleri olan özellikle CSS3 & HTML5 index siteleri arasına giren web sitelerini başlatmak için çok yeteneklidir.

HTML Tema Düzenleme
WPEnvolay HTML5 Temasını kolayca düzenleyebilmek için gereken bütün direktifler readme.html dosyasına eklendi. HTML Tema Kodları için ve yine bu kodları kolayca geliştirebilmek için de açıklama satırları eklendi.
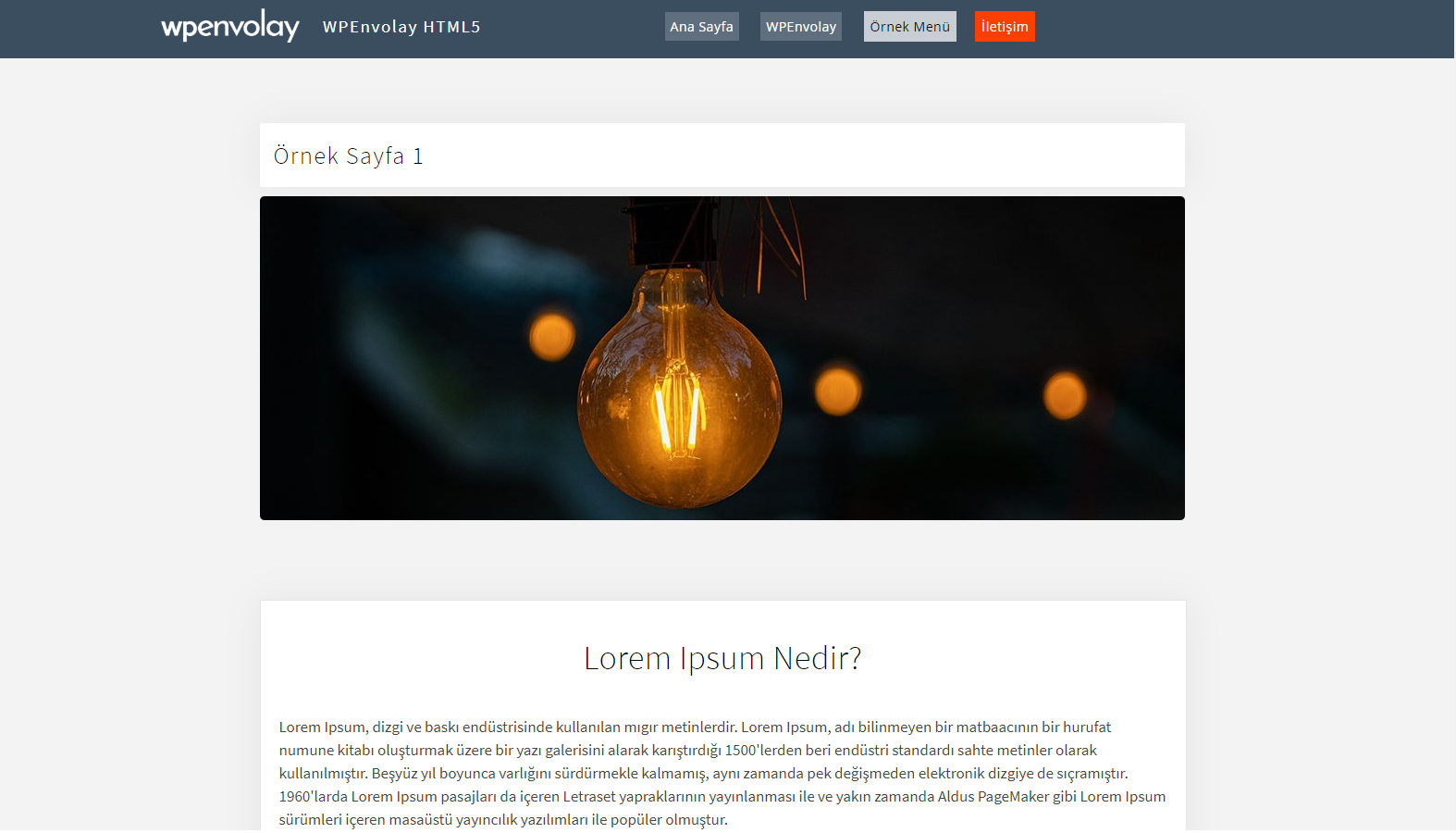
Minimal HTML5 Template
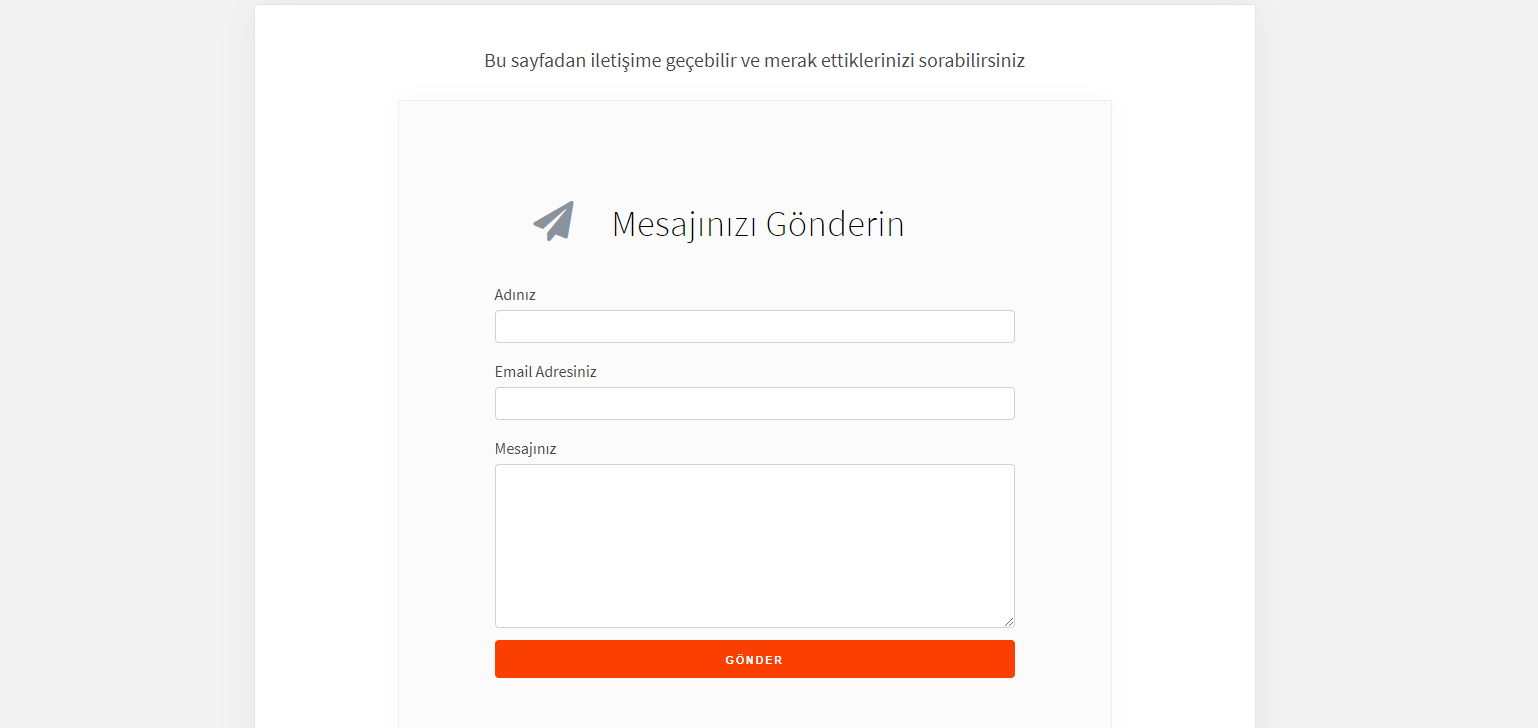
Bu WPEnvolay’ın yalnızca HTML ve CSS’in ne yapabileceğini göstermek istediği temel – taslak temasıdır. JS ve bootstrap.css ile hem işlevsellik hem de görsel deneyim olarak daha zengin bir tema düşünüldü. Ancak, göz alıcı ve kafa karıştırıcı olmadan yalnız HTML & CSS ile web sitelerinin nasıl meydana geldiğini daha önce tecrübesi olmayanların da anlaması istendi.
Özellikle bootstrap.css ile göz alıcı gösterişler yapmak kolaydır ve temel css dışında da hazır bir kütüphane işleri her zaman kolaylaştırır. Ama bu tam olarak sizin tasarımınız da sayılmaz, HTML & Temel CSS üzerinde çalışmak her zaman daha fazla bir çaba gerektirir. HTML ve Temel CSS’i henüz anlamadıysanız; bootstrap üzerine inşa edilen tema da size öğretici dersler vermez. Böyle bir temayı ücretsiz indirdiğinizde genelikle reklam görmek için indirirsiniz.

HTML5 Tema Yapımı
WPEnvolay HTML5 statik temel bir web sitesinin nasıl başlatıldığını gösteriyor ve HTML & CSS kodları arasında sık sık notlar yer alıyor; hem düzenlemek isteyenler hem de deneyimli olmayanlar için öğretici temiz bir kod veriyor
Yine bunun için tema HTML ve CSS deneyimi olanlar için de geliştirilebilecek temiz bir taslak olarak geliyor. Tema, reklam bombardımanı altında değil ve genellikle Temel CSS dışına da çıkmıyor. Tam olarak bir web sitesini başlatıyor ve Arama Motorları için de temel bir yapılandırma dosyası ve sunucu tarafında URL, Dizin ve Güvenlik tanımlarının yer aldığı htaccess tanımları ile geliyor.
Çalışabilirlik garantisi için HTML’de üçüncü taraf CDN kütüphaneleri kullanılmıyor
Güvenlik için HTML nitelikleri kontrol edildi; HTML’deki bu zayıflıklar için ayrıca domain üzerinde OWASP ile bir IFRAME saldırısı da simüle edilmeye çalışıldı, böylece basit ve yeterince güvenli bir web sitesi göz önünde tutuldu. Bunu yaparken aynı zamanda mobil gösterim uyumu ve SMTP bağlantı gerektirmeyen PHP iletişim formu da düşünüldü. (Google reCAPTCHA ile çalışabilir ve yapılandırılmak için de hazır)

İndirme Bağlantıları
wpenvolay.com/download/html5/wpenvolayhtml5.7z
Tema Boyutu (ZIP)
372 KB
Kaynak ve Lisanslar:
fontawesome.com/license
github.com/PHPMailer
Theme Name: WPEnvolay HTML5
Theme URI: http://wpenvolay.com
Author: Envolay
Author URI: http://envolay.com
Version: 1.0
License: MIT License
License URI: opensource.org/licenses/MIT
Copyright (c) 2020 Envolay