pixabay – sandid
WordPress’de yazı içine link vermek; özellikle uzun makalelerde kullanıcıların aradıkları başlıklara ya da paragraflara daha hızlı göz atmasını sağlar ve bu yöntem Google’da kolay gezinme için arama listelerini oluşturduğundan SEO’ya da katkı verebilir. Yine de bu SEO için önemli bir ayrıntı değildir.
Ancak bazen kullanıcıları diğer makalelerdeki sadece bir paragrafa da yönlendirmek isteyebiliriz. Hazırladığımız yeni bir makalemizin bir kısmı, daha önceki makalemizde daha ayrıntılı işlenmiş olabilir ve okuyucuyu direkt bu paragrafa yönlendirmek isteriz ki okuyucunun yalnızca şu anda ilgilendiği kısmı açıklayan paragrafa atlaması gerekir. Web sitemizin gezintisinde kolaylıklar tasarlamak oturum sürelerini artırabileceğinden SEO için dolaylı katkılara sahiptir. WordPress yazı içi link verme bir text görünüşü değil; kullanıcı dostu arayüz için dikkat edilen tasarımlardan birisidir…
İçeriklerinizin bütünlük oluşturduğunu düşündüğünüz makalelerde ise sayfa içi link vermemeyi tercih edebilirsiniz; bazı makaleler için tasarımı bozan etkilere de sahip olabilir. Kısacası içeriklerinizin atlanmadan okunabilirlik kalitesine güveniyorsanız bütünlüğün korunması gerektiği durumlara da dikkat etmelisiniz. Çünkü gereksiz olarak kullanılan sayfa ve yazı içi link atlamaları oturum sürenizi de düşürebilir ve ziyaretçilerinizi makalenizi okumaya teşvik etmeyebilir.
Site İçi Linkleme
WordPress Klasik Editörde HTML kodlarını kullanarak, WordPress Gutenberg Editörde Blok Ayarlarını kullanarak görsel düzenleme ile de yapabilirsiniz. Bu işlevlere sık ihtiyaç duyuyor ve otomatik bir tablo oluşturmak istiyorsanız direkt #easy-table-of-contents Kullanılarak başlığına atlayın.
1 – HTML Kullanarak Yazı İçi Linkleme / Kod
Klasik editörde Aşağıdaki HTML kodunu kullanın: “Sayfalar Hakkında” makalede kullanılan başlıklardan biridir. <h2> </h2> Tag’ler, bu başlığın puntosudur ve id=“sayfa-hk” başlıkta oluşturulacak linkin kimliğidir.
1 | <h2 id="sayfa-hakkinda">Sayfa Hakkında</h2> |
Yukarıdaki şekilde başlığa kimlik verdikten sonra, bu başlık için bir bağlantı oluşturun: <a href=“#sayfa-hakkinda”>Sayfa Hakkında</a> yukarıdaki HTML kodunda kullanılacak bağlantı metnidir. Yukarıdaki kodu göz önüne aldığımızda: <h2 id=“sayfa-hakkinda”> kodunun arasına <a href=“#sayfa-hakkinda”> bağlantısı ekleniyor ve kod, Sayfa Hakkında</a></h2> etiketi ile kapanıyor. Aşağıdaki tam kodu izleyin:
1 | <h2 id="sayfa-hakkinda"><a href="#sayfa-hakkinda">Sayfa Hakkında</a></h2> |
Şimdi yukarıdaki kod şöyle görünecek: Sayfa Hakkında (örnekte </h2> tag yerine </p> etiketi kullanıldı)
Daha basit bir ifade ile aşağıdaki kodu izleyin ve şunları değiştirin:
(iki veya daha fazla kelime için – işaretlemesini kullanın. </a> etiketi için kullanılan LINK ISIM hariç)
BASLIK-KIMLIK
BASLIK-LINK
LINK ISIM
1 | <h2 id="BASLIK-KIMLIK"><a href="#BASLIK-LINK">LINK ISIM</a></h2> |
1 – 1 HTML Kullanarak Yazı İçi Linkleme / Görsel
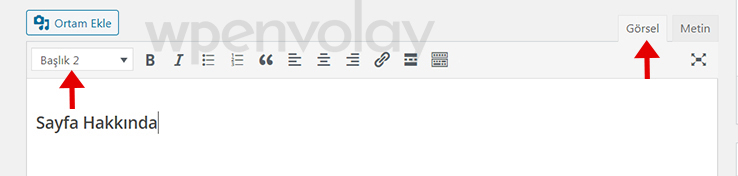
Başlığınızı yazın ya da seçin

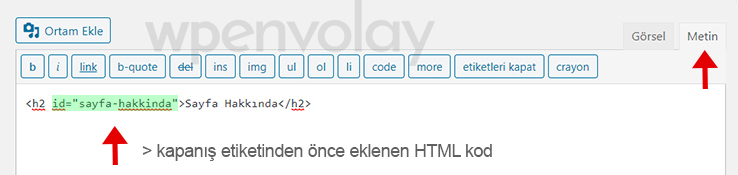
Metin düzenlemeye geçerek: id=”sayfa-hakkinda” kodunu kullanın

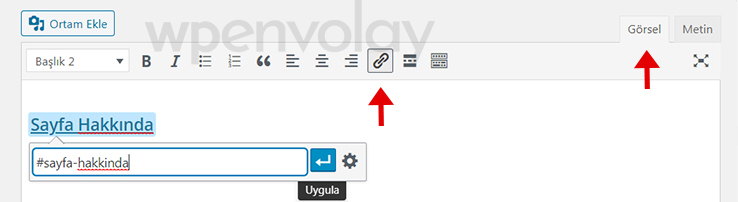
Şimdi Görsel düzenlemeye geçerek; # karakteriyle başlayan bir kimlik verin

Aynı sayfada kullanmak için: (Metin düzenlemesii)
<h2 id=”sayfa-hakkinda”><a href=”#sayfa-hakkinda”>Sayfa Hakkında</a></h2>
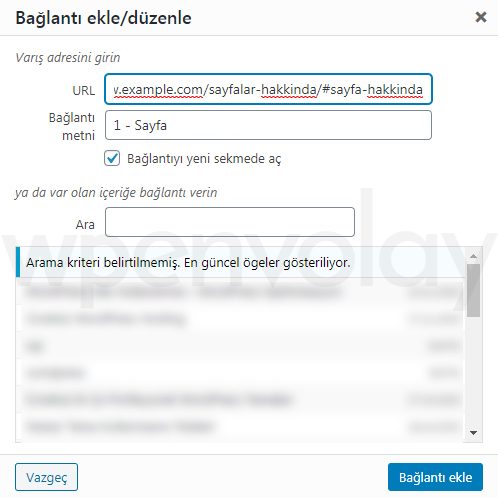
Başka sayfaya yönlenen için: (Metin ya da Görsel)
www.example.com/sayfalar-hakkinda/#sayfa-hakkinda
Başka Sayfaya Yönlenen İçin, yeni bağlantı metni eklenebilir. Metni seçin – bağlantı düzenlemeye gidin: KOD: <a href=”http://www.example.com/sayfalar-hakkinda/#sayfa-hakkinda“>1 – Sayfa Hakkında</a>

WordPress Gutenberg Editör
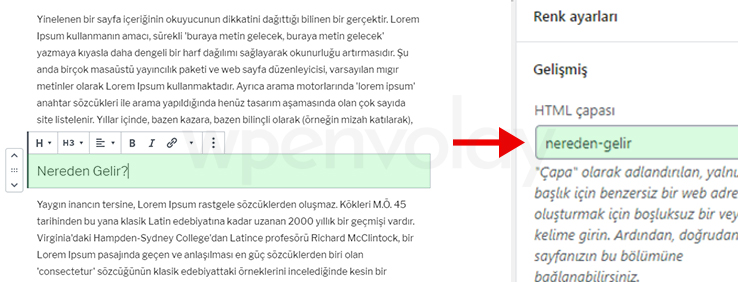
Başlık ya da bir metni seçtikten sonra Yeni WordPress Gutenberg editördeki blok ayarlarından Gelişmiş / HTML çapası’nı kullanın. Kaydettikten sonra sayfanın URL adresine / karakterinden sonra, # nümerik karakteri kullanarak aynı id’yi verin. Örnek: exapamle.com/jump-link/#nereden-gelir • Buradan önizleyin

Eklenti – Easy Table of Contents
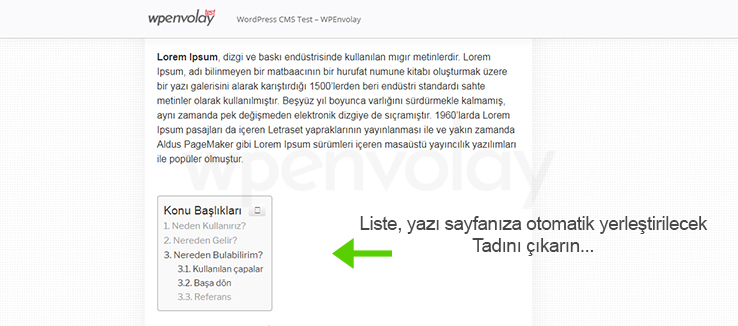
Eklenti makale içindeki bütün başlıklar için otomatik çapa listesi oluşturur ve listeyi sayfanın en üstüne, altına ya da ilk başlıktan sonra veya varsayılan olarak başlıkların üstüne yerleştirebilir. Oluşturulan bu çapalar başka sayfada özel olarak kullanılabilir. WordPress Eklenti deposuna giderek: Easy Table of Contents eklentisini arayın ya da https://wordpress.org/plugins/easy-table-of-contents bağlantısından inidirip kurun. WP Eklenti kurulumlarını öğrenmek için şu konuyu izleyin: WodPress Eklenti Kurulumu
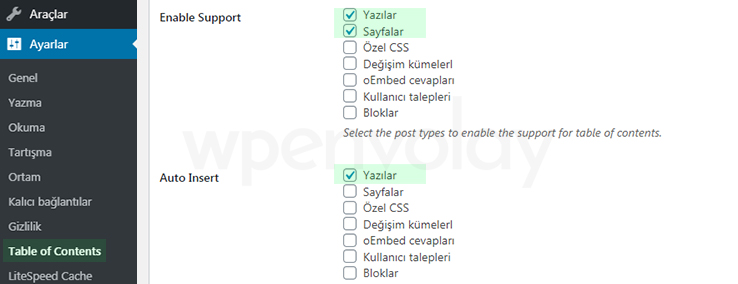
Eklentiyi kurup etkinleştirdikten sonra WordPress Ayarlar / Table of Contents sekmesine giderek Genel Ayarlar bölümünden çalıştırılacağı şablon türlerini belirtin. Tabloyu WordPress sayfalarında kullanmak istemiyorsanız; Auto Insert / Otomatik Ekle sekmesini sadece Yazılar / Post olarak bırakın.

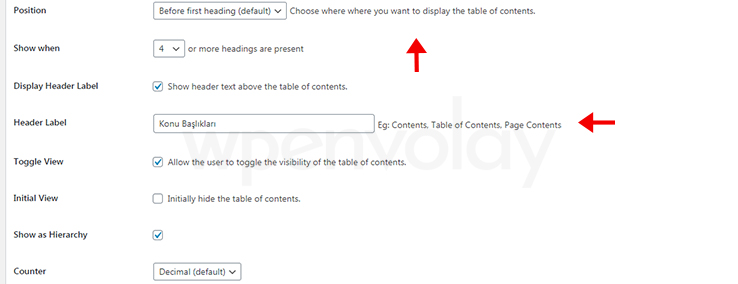
Yine Genel Ayarlar sekmesinden liste pozisyonunu ve liste başlığını belirtin. Liste Pozisyonu varsayılan olarak; başlıkların en üstündedir.

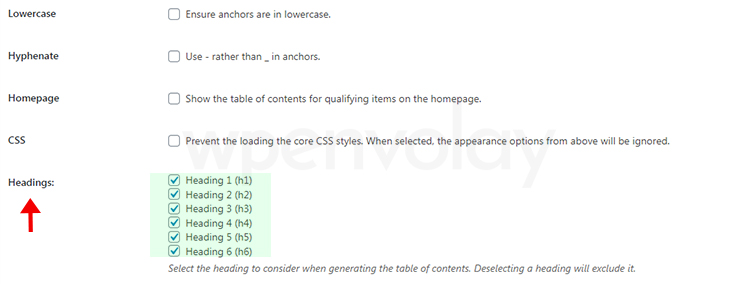
Appearance / Görünüm sekmesinden ise listenin CSS tasarımı görsel olarak düzenlenebilir. Bu ayarların üzerinde durmaya gerek olmadan; Advanced / Gelişmiş sekmesindeki çapaları oluşturulacak başlıkların etiketlerini belirtin. Ana başlıklarda H2 tag kullanıyor ve Alt başlıklarda da H3 tag kullanıyorsanız sadece H2 Ana başlıkların çapalarını oluşturmak isteyebilirsiniz. Bu durumda yalnız H2 tag’i belirtmeniz gerekir.

Son olarak yapılandırmaları kaydettikten sonra; (Önbellek kullanıyorsanız boşaltmayı unutmayın) artık yazı sayfalarınızda liste otomatik olarak başlayacaktır. Çapaların önizlemesi: wpcmstest.xyz/jump-link